
ブログに画像を付けるとき、この画像だけは枠線を付けたいっていうこと、ありませんか?

あります、あります! 背景色が薄かったりする画像だけはちゃんと枠線を付けたいっていうときがありますね。

そうですよね。私の場合、WordPressのcocoonというテーマを使っているので、全ての画像を対象に付けるとか、付けないとかは選べるんですが、一つ一つに枠を付けるかどうかは決められないんです。それで、そういうときは画像そのものに枠を付けてます。

でも、画像の加工って手間がかかりますよね。加工に時間は取られたくないので、できるだけ簡単な方法が知りたいです。

GIMPっていうフリーの画像編集ソフトを使うとかなり簡単にできますよ。慣れれば1分です。
GIMPのダウンロードとインストール
GIMPはフリーの画像編集ソフトなので、気軽にダウンロードとインストールが可能です。
GIMPの公式サイトから、自分の合うものをダウンロードしましょう。

ちなみに私はインストール版ではなくて、ポータブル版が好きなので、こちらのサイトからポータブル版をダウンロードして使っています。

ポータブル版を知らない方のために簡単に説明しますね。
ポータブル版のファイルをダウンロードして実行すると、インストールは行われずに、ただ作られたフォルダの中に必要なファイルが展開されます。展開されたファイルの中の実行型ファイルをクリックするだけでソフトが起動するので、USBメモリなどにフォルダごと入れておけば、どのPCでも使うことができます。
要らなくなったら、フォルダごと削除するだけでアンインストール作業も不要なので、便利ですよ。
画像に枠をつける簡単な方法
では、画像に枠を付ける方法を解説しますね。
今回は、上に貼ってある、GIMP Portable の画像を例にしてやってみましょう。この画像も背景が真っ白なので、枠線を付けてあります。
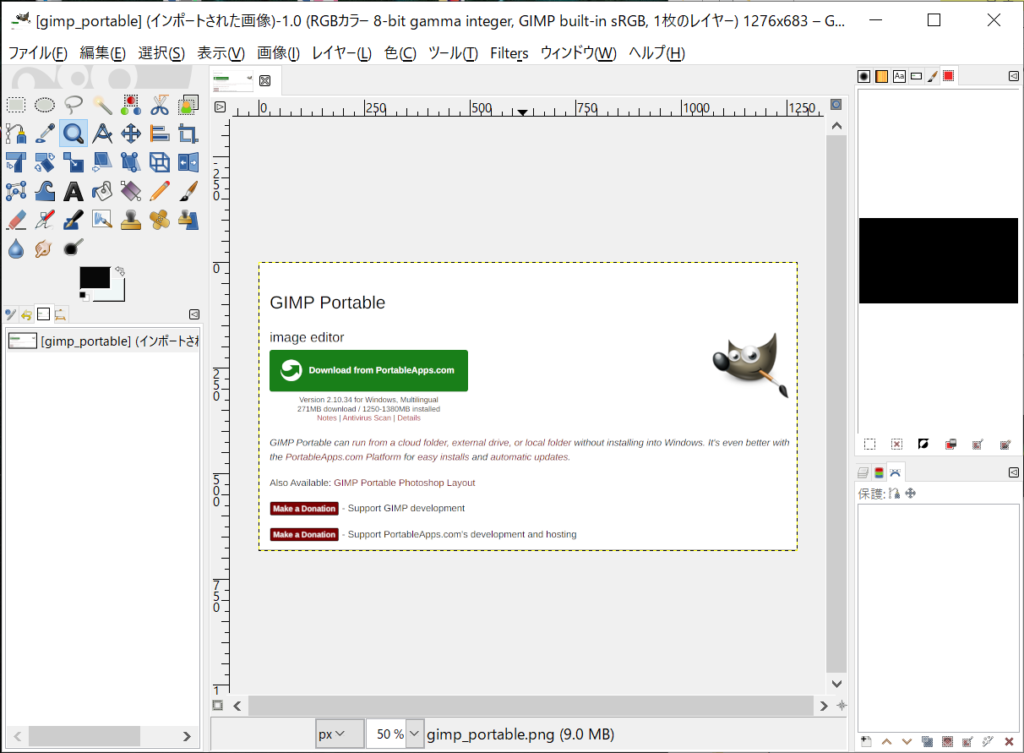
- STEP 1画像を読み込む
まずは目的の画像を読み込みます。
[ファイル]⇒[開く]から目的の画像ファイルを指定してもいいですし、目的の画像をドラック・アンド・ドロップしてもいいです。
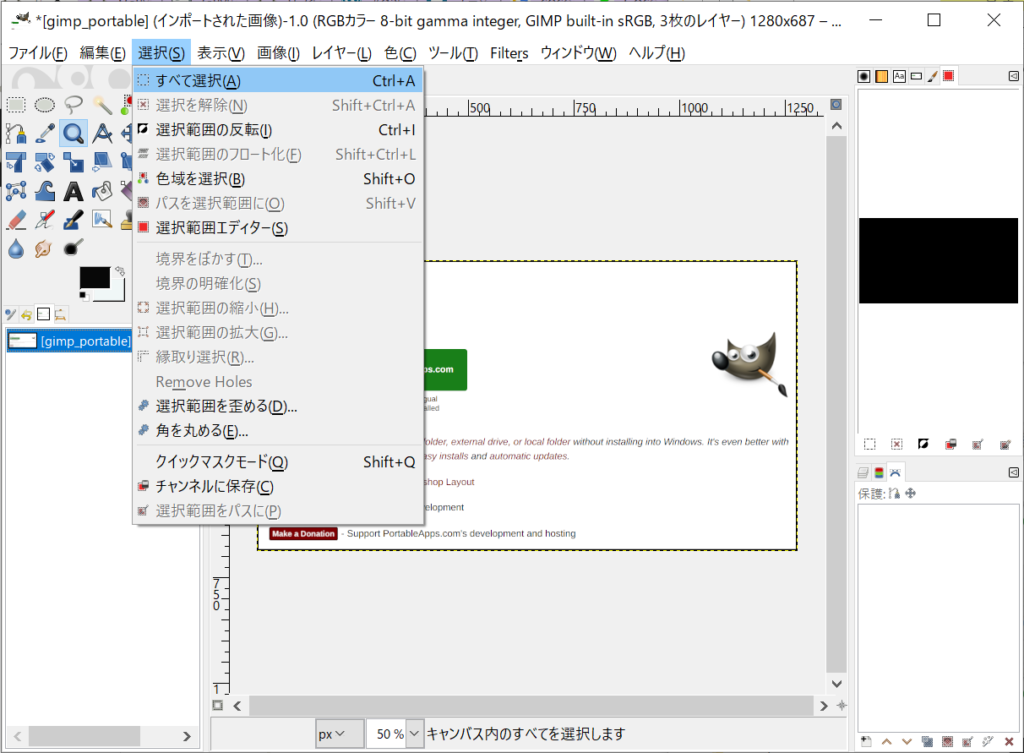
- STEP 2画像をすべて選択する
次に、読み込んだ画像を「すべて選択」します。
[選択]⇒[すべて選択]と進んで、クリックすればOKです。
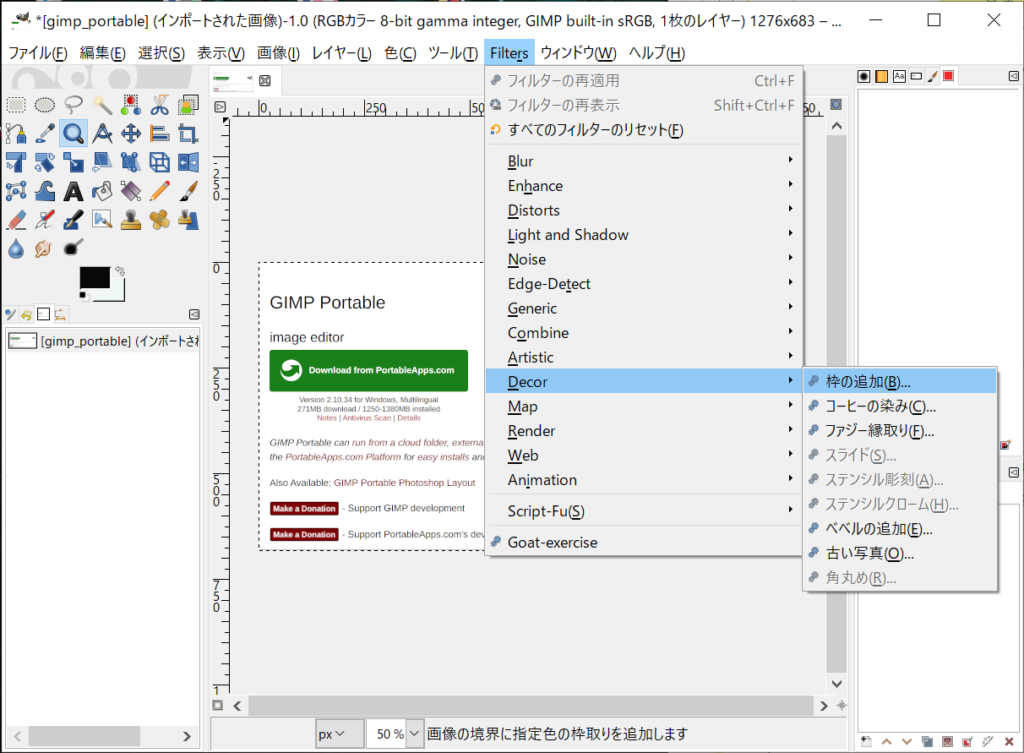
- STEP 3選んだ部分に枠を設定する
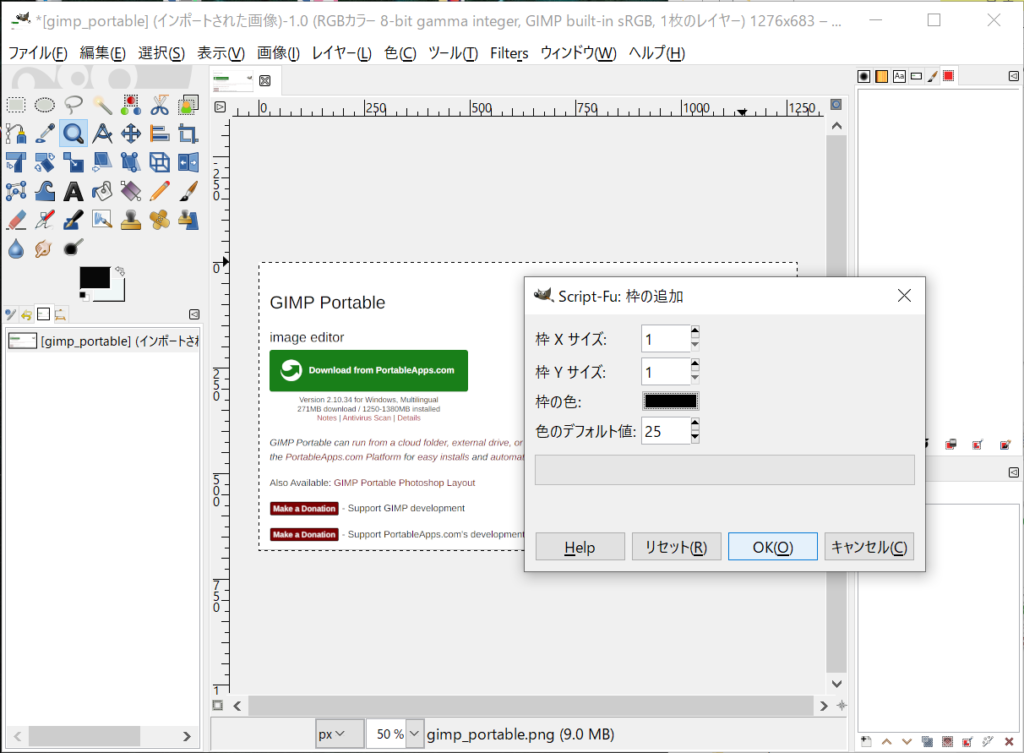
[Filters]⇒[Decor]⇒[枠の追加]と進み、クリックします。

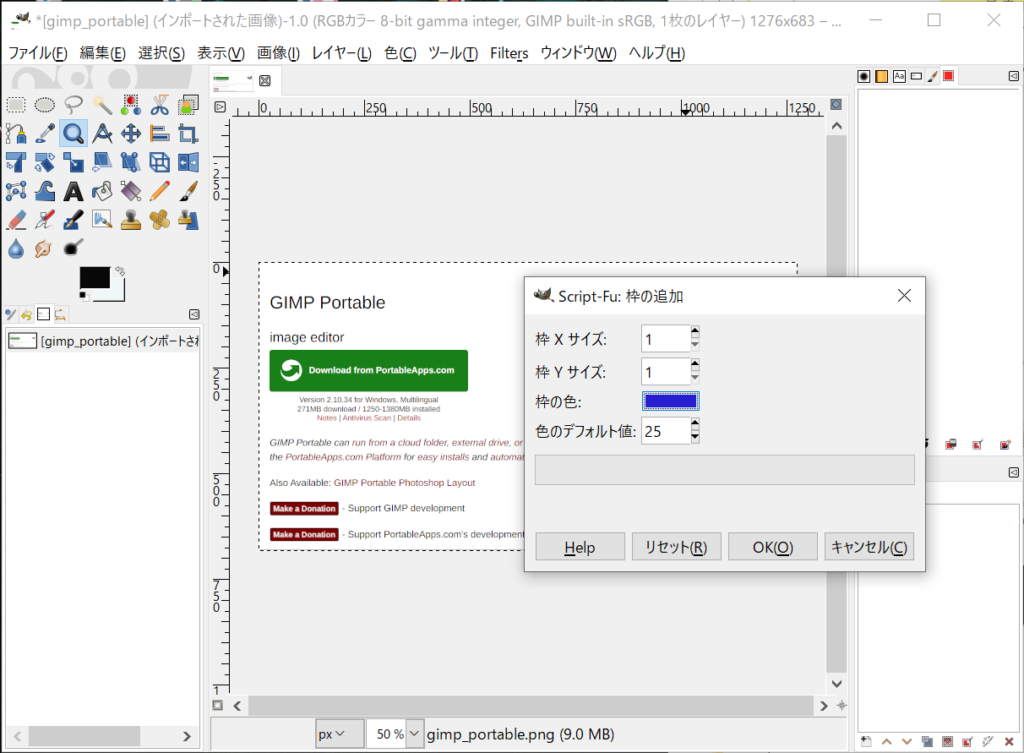
枠の太さを決めます。
私は大体いつも、1px なので、枠Xサイズ、枠Yサイズとも、1px にしています。

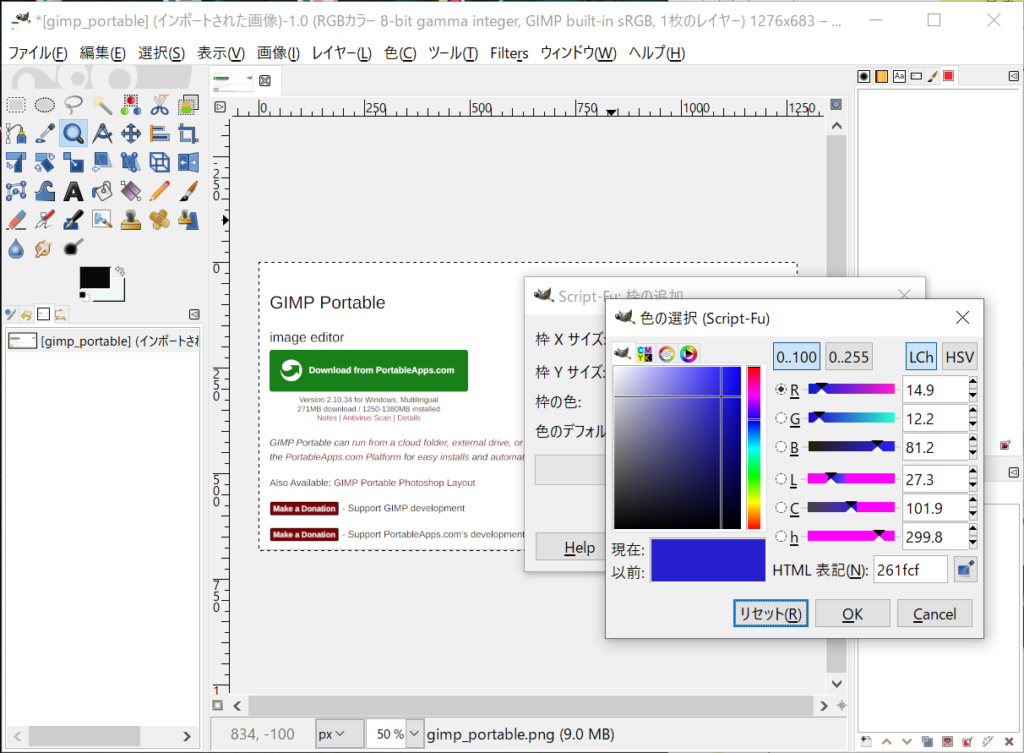
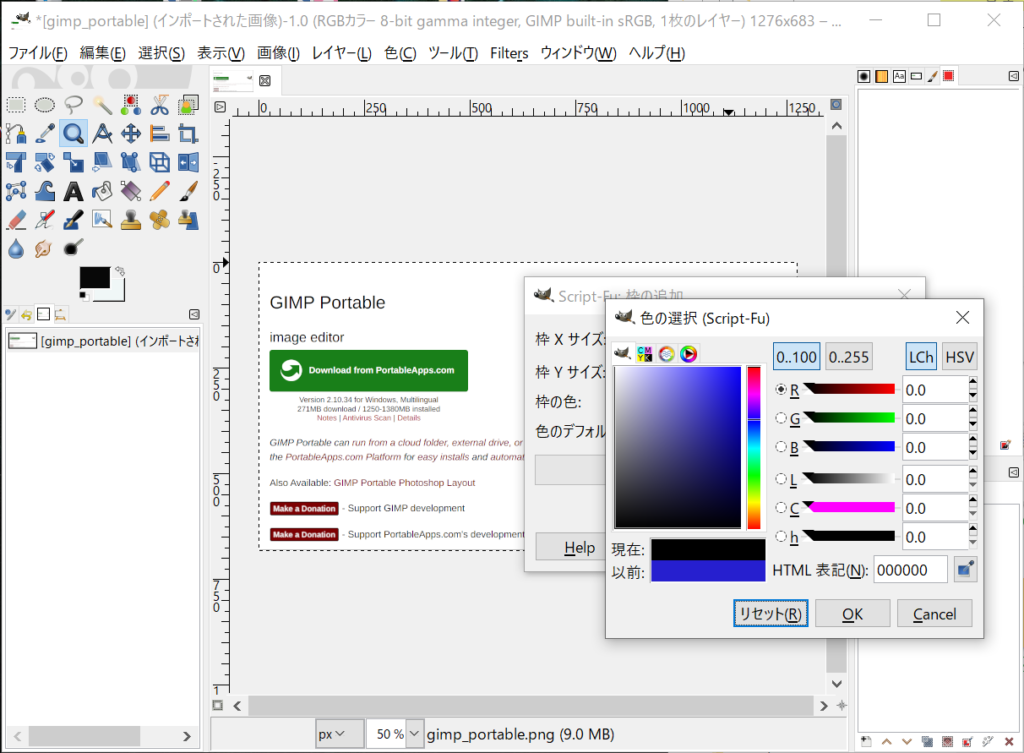
次に、枠線の色を選択します。ここでは黒にします。

色見本の上にある、十字の交差部分をドラッグして左下まで移動すると、黒になります。
黒くなったら、[OK]をクリックします。

- STEP 4付けた枠を保存する
付けた枠を保存するために、もう一度[OK]をクリックします。

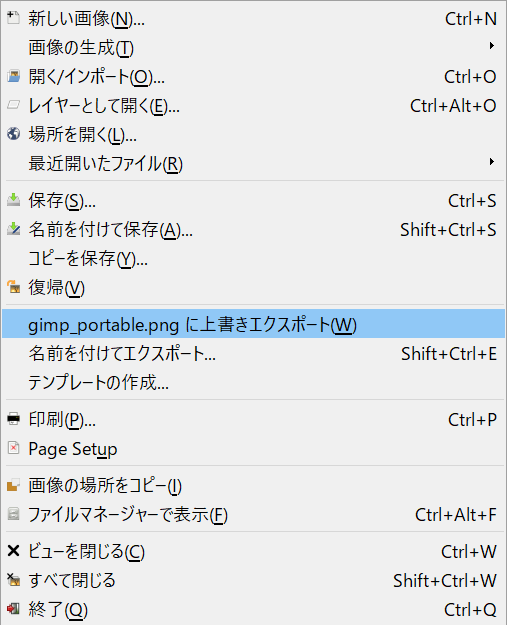
- STEP 5画像ファイルを上書きエクスポートする
最後に、[ファイル]⇒[上書きエクスポート]をクリックで終了です。

これで画像には、1pxの黒枠が付いているはずです。
できた画像を比較してみる
画像の背景とブログの背景が近かったり、同じだったりすると、やっぱり枠がないとしまらない感じがしますよね。
これが枠を付ける前の印象です。

そして、こちらが 1pxの枠を付けた画像です。

やっぱり、こういう場合は枠があるとしっくりきますね。

慣れれば1分もかからずに、枠が付けられますので、どうしても枠を付けたいときには試してみてくださいね。



