
ネットで調べ物をしていると個人ブログに行き着くことって、よくありますよね。

今は何でもネットで調べられるので本当に便利です。

でも情報が多過ぎる上に、信頼できないものもあるので注意が必要ですよね。

確かに。私は個人ブログを見るときはどんな人が書いているのか気になりますよ。

私もです。
というわけで、ブログを書く側としては、プロフィールの設置が重要になるということですね。
プロフィールページの重要性
ブログを書く上で、ライターが情報の正確性に注意を払うのは当然です。でも、読む側にその情報が正確であると感じてもらうようにすることも大切ですよね。
そうでないと、そもそも読んでもらえません。
そこで役立つのが、プロフィールページやプロフィールに関する情報です。
ライターの背景や経験、専門性などを可能な範囲で提示することで、読み手が感じる記事に対する信頼度を上げることができます。
- ブログを立ち上げた理由や目的
- これまでのキャリア(仕事の経験など)
- 氏名や年齢(ニックネームなどでも可)
ブログを立ち上げたばかりの頃であれば、比較的簡単なものでもいいと思います。
ワードプレスの高機能無料テーマの【cocoon】なら、サイドバーに簡単なプロフィールを貼っておく程度であれば、すぐにできます。
【cocoon】のサイドバーにプロフィールを表示する
無料テーマの【cocoon】のサイドバーにプロフィールを表示する手順です。
プロフィールに必要事項を記入
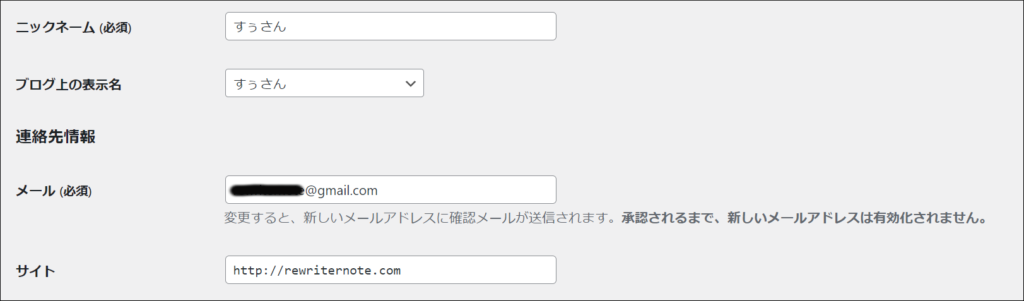
WordPressのダッシュボードから「ユーザー」>「プロフィール」と進みます。

記入が必須となっているのは、「ニックネーム」と「メール」です。

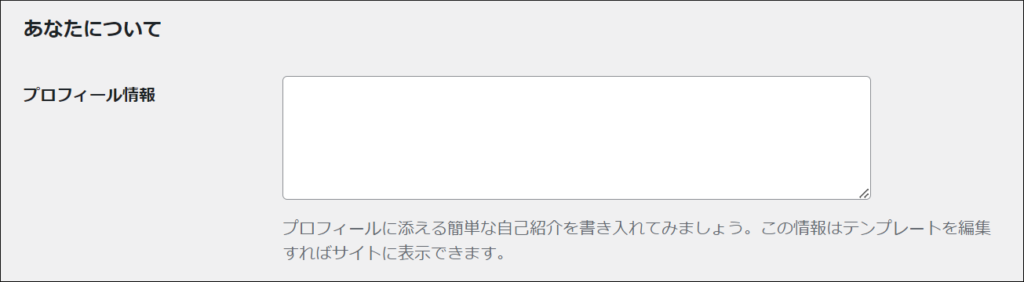
その他にも、さらに下のほうにある「プロフィール情報」に表示したい情報を記入しておきましょう。ここに記入した情報が、サイドバーのプロフィールとして表示されることになります。

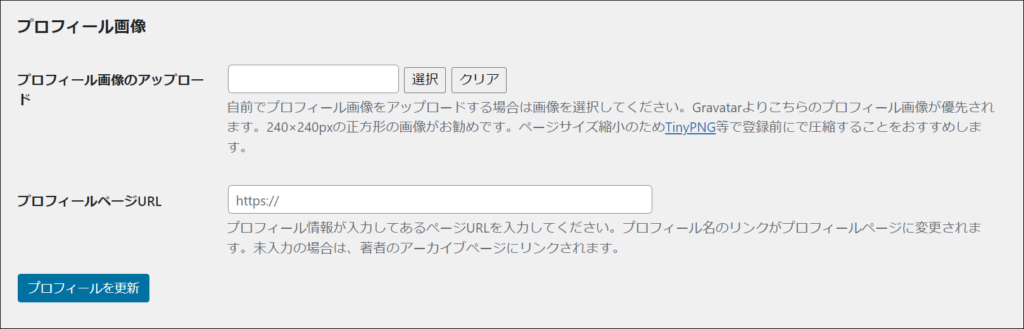
あと、「プロフィール画像」の所に画像がアップできるといいですね。自分の写真が一番いいのでしょうが、取りあえずは無料のアバターを作るサイトなどで作ったプロフィール用の画像でも大丈夫です。

最後に、一番下にある「プロフィールを更新」ボタンをクリックして、保存しておきます。
入力したプロフィールの情報をサイドバーに表示する
次に、先ほど入力したプロフィールの情報をサイドバーに表示させます。
まず、ダッシュボードのメインメニューから、「外観」>「ウィジェット」と進んでクリックします。

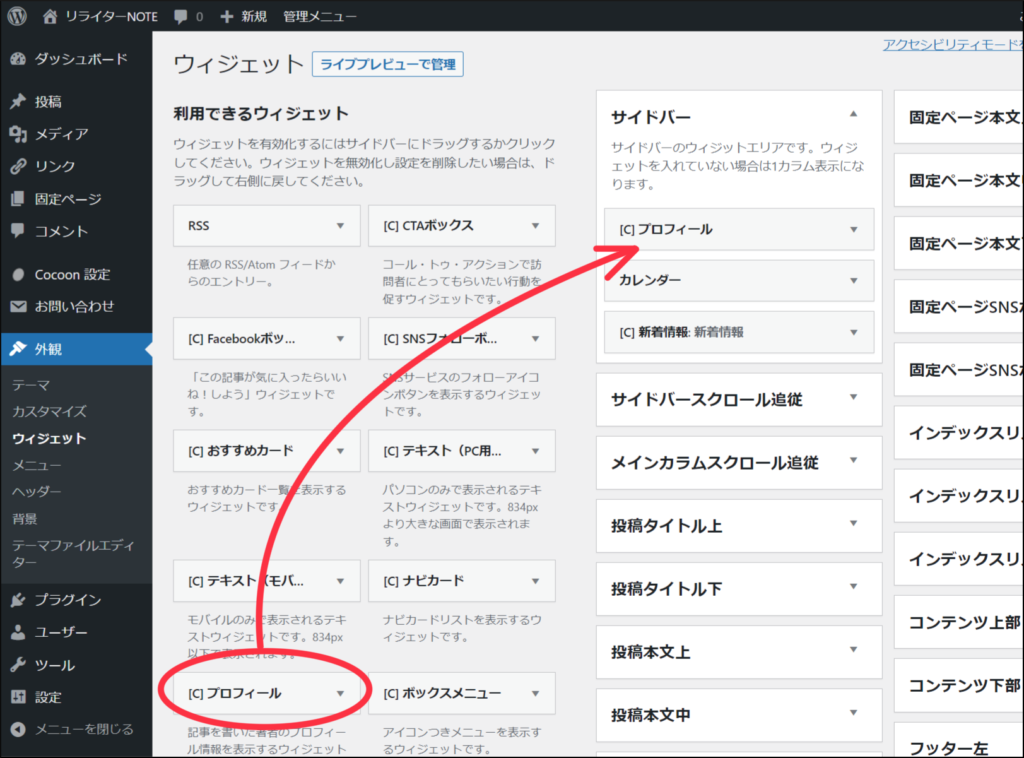
次に、「利用できるウィジェット」の下のほうにある、「プロフィール」をドラッグして移動し、右側にある「サイドバー」というブロックに、ドロップします。(「プロフィール」の右にある▼をクリックすると開くメニューの中から、「サイドバー」を選んでもいいです。)

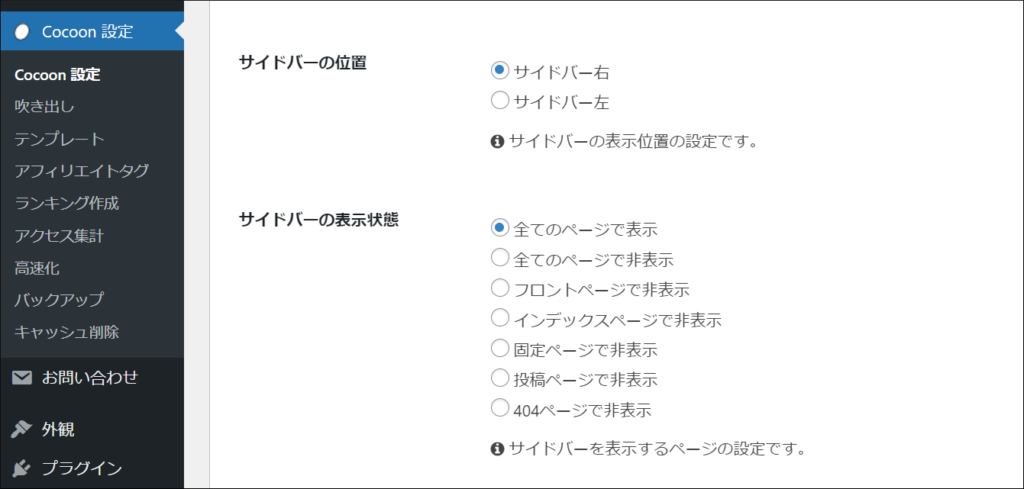
最後に、「cocoon設定」>「全体」タブにある、「サイドバーの位置」と「サイドバーの表示状態」の部分をお好みで調整して、「変更をまとめて保存」をクリックしておきます

これで、サイドバーにプロフィールが表示されるようになります。試しにページを表示して、確認してください。
【cocoon】のプロフィールにあるSNSのフォローボタン
これで、ブログのトップページのサイドバーにはブログ管理人のプロフィールが無事に表示されているのを確認できると思います。最初にも書いたとおり、こうすることで、読者は安心感を持ちやすくなります。
また、Googleアドセンスの審査のときにも、プロフィールはあったほうがよいとされているようです。私もいずれはGoogleアドセンスを使って、広告でも貼りたいと思っていますので、うちのブログにも、サイドバーの一番上にはプロフィールを表示するようにしています。
SNSフォローのボタンを消したい
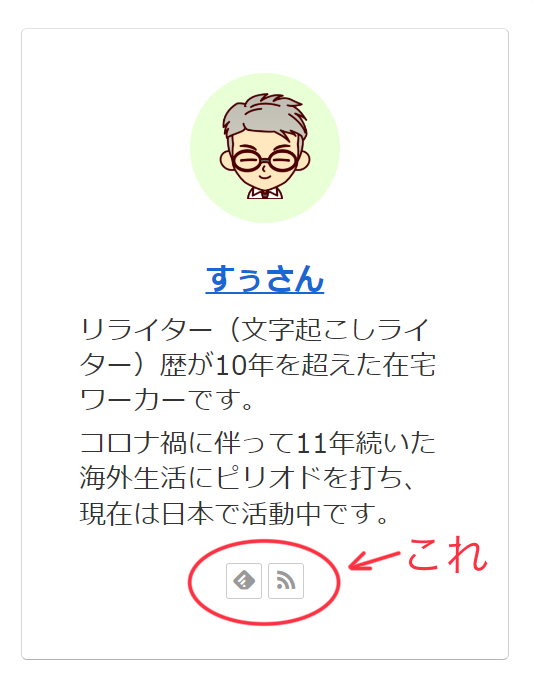
このブログのサイドバーには、わたし「すぅさん」の簡単なプロフィールが表示されていますが、その下にSNSフォローボタンが表示されています。

それぞれ、feedlyフォローボタンとRSS更新ボタンというんだそうですが、これが何となく邪魔で、どちらも必要ないので、消したいことってありますよね。
フォローボタンを消す方法
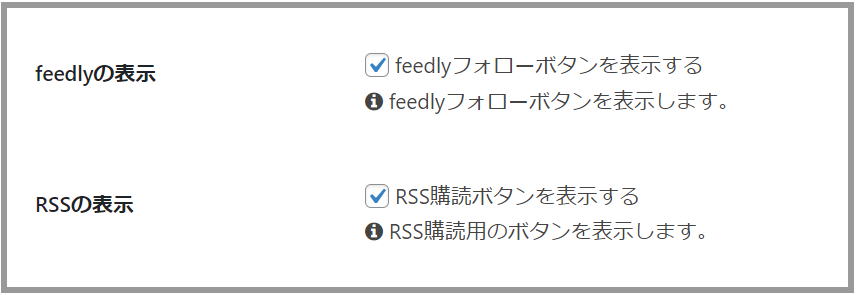
WordPress管理画面メニューから、COCOON設定 > SNSフォロー と進んで以下の項目のチェックを外しましょう。

これですっきり消えたはずです。

